This page is primarily for use by library staff to provide structure and guidance for maintaining consistency on the library's online content.
- Part 1: Writing
- Part 2: Punctuation
- Part 3: Specific Words and Names
- Part 4: Images
- Part 5: Drupal Content
- Part 6: LibGuides Content
- Part 7: Blog Content
Part 1: Writing
Choose the Right Words
- Use active voice instead of passive. The “to be” verb signals a passive voice. To get rid of passive voice, look for the real verb and put it to work:
- passive: Students should be cautious about leaving items unguarded.
- active: Guard your items.
- Exception: The policy pages often use the more neutral passive voice.
- Start sentences with an action verb, when possible.
- Instead of: If you need to renew a book... Try: Renew a book by...
- Instead of: Need to contact a librarian? Try: Contact a librarian...
- Say what you have to say in as few words as possible.
- Instead of: You should bring your library card. Try: Bring your library card.
- Instead of: Students can find the Information Commons on the second floor... Try: The Information Commons is on the second floor... In this case, the “to be” appropriately refers to a physical location, but you could delete it entirely like this: The Information Commons, on the second floor of the Columbia Tech Center, offers....
- Use plain language and informal “classroom” voice when possible. See The A to Z of Alternative Words (http://www.plainenglish.co.uk/files/alternative.pdf)
- We should always be reviewing and monitoring everything so we can eliminate repetitive and redundant words. (Eliminate unnecessary words!)
- Original: This section describes the types of identification that would satisfy the application requirements for a library card.
- Better: Identification needed for a library card:
- Watch for: really. Really, we usually don’t really need it.
- Write in present tense when possible.
- Instead of: “We will be monitoring the library often for disruptive behavior.”
- Try: “We monitor the library for disruptive behavior.”
- In general, refer to students, staff, librarians, library staff. Our audience is our students and faculty; when in doubt about how something sounds, say it out loud and see if it sounds like something you would say to a student face-to-face.
- Try to avoid noun sandwiches.
- Original: Remote patron authenticated licensed database access.
- Better: Off-campus access. Or, Database access.
Organize the Content
- Keep sentences and bulleted lists short.
- Practice chunking: Keep paragraphs to 3-4 sentences and focus on a single topic. Borrow the "inverted pyramid" from journalism: the most important information in the first sentence, least important in the last sentence.
- If a paragraph has more than 3-4 sentences, consider reformatting to a bulleted list.
- Bulleted lists: when possible, keep each item to a single line. (See Bullets in the Punctuation section below.)
- Current practice advises that web readers find parenthesis distracting. Use parenthesis for a one- or two-word calrification; anything else, reword the sentence or start a new sentence.
- Don't overuse "quotation marks." They're only needed for direct quotations.
- 'Single quotes' are only appropriate when quoting inside a quote.
Format the Content
- Spacing between sentences: single space bar, not double.
- Headers. Format titles and categories with headers. Do not format headers with font size, bold. etc. in the WYSIWYG editor. This is extremely important to keep the website accessible as screen readers rely on header tags to effectively read page content.
- Use h1, h2, h3, h4 headers to separate content into categories. Think of header tags the same way as outlines:
- Part one (h1)
- subhead (h2)
- subhead (h2)
- sub-subhead (h3)
- Part two (h1)
- Part three (h1)
- Part one (h1)
- Do not skip headers - there should not be an h2 without and h1
- h1, h2, h3, h4, h5, h6 use title case: Capitalize All Important Words
- Example: About EBSCOhost Databases
- Don't add punctuation to the end, like a colon: or hyphen -
- Example: Find More MLA Citation Style Information
- Example: Learning Outcomes for this Session
- Use h1, h2, h3, h4 headers to separate content into categories. Think of header tags the same way as outlines:
- Text/font: The font size and color is controlled with Cascading Style Sheets (CSS). Use the default font face, color, size, etc. Don't tweak with the WYSIWYG editor.
- Avoid using bold and italics. Only use for emphasis, sparingly. Do not use bold italics.
- Do not use bold on links.
- Use red as an emphasis color sparingly; i.e. once every 10-15 pages.
- Use descriptive text for hyperlinks.
- No: Click here for the online form.
- Yes: Online Form
Part 2: Punctuation
- bullets (●) Use bullets either in the body or in tables.
- In tables (as in Computers and Technology)
- try to keep bulleted lines short:
- Start with upper case (exception: iCommons)
- No ending punctuation unless there are two or more sentences.
- In the body of the page
- Be consistent within the page: either use complete sentences, as on Evaluate Sources, or follow the style for tables, above.
- Following is from Clark’s style guide, and may be appropriate for some pages:
- When possible, introduce with a complete grammatical sentence followed by a colon. Items carry no punctuation unless they are complete sentences. Bulleted items that conclude an introductory sentence should be lowercase and punctuated with a semicolon at the end of each bulleted item except for the second to last, which is also followed by and, and the last, which ends with a period. Use at least one space between the bullet and the first word of each item.
- In tables (as in Computers and Technology)
- colon (:): A colon indicates that what follows the mark will complete or amplify what came before it. The most frequent use of the colon is at the end of a sentence to introduce a list or series. See bullets.
- comma (,): Use the serial comma (the comma preceding "and" or "or" before the last element in a list).
- No: I love my parents, Batman and Robin.
- Yes: I love my parents, Batman, and Robin.
- Use Commas inside quotation marks but outside parentheses or brackets.
- dash (–): Dashes are typed with an en-dash (–). Use a space between the dash and the words that precede or follow.
- periods (.): Use only one space after periods.
Part 3: Specific Words and Names
- academic departments: Capitalize the formal names of academic departments (Department of Chemistry). In informal names and descriptions of academic departments, capitalize only proper nouns (chemistry department, English department).
- academic year: Use four-digit years to indicate the academic year: 2007-2008 (not 2007-08). See dates.
- acronyms: Spell out if there is any chance that a reader might not understand. Include the acronym in parenthesis at the end.
- CDC = Centers for Disease Control (CDC)
- FBI is the FBI
- ampersand (&): Spell out “and” in most instances, except when part of an official name. Use an ampersand primarily as a design element.
- Ask a Librarian: Title case (lowercase "a"); this is a service or action; encompasses 24/7 chat, AskWA email form, and phones x2375, x6113. When referring to all three: Ask a Librarian or Ask a Librarian services.
- 24/7 chat, do not use "24x7 chat" or "Ask a Librarian chat." In a sentence: Ask a Librarian via 24/7 chat.
- When referring to the AskWA email form: Ask a Librarian via email
- When referring to the phone numbers: Ask a Librarian via phone
- A to Z lists: Refer to with upper case, no hyphen: Databases A to Z
- cannot: one word
- Cannell Library: Cannell Library, not The Cannell Library, when used as a proper noun. Use only when referring to the specific physical location. Otherwise use Clark College Libraries.
- check-out: hyphenate when used to modify a noun (the check-out system); two words when used as a noun (3-hour check out).
- Check Out Desk and Ask a Librarian Desk (capitalize Desk)
- Circulation Desk → use Check Out Desk
- Clark College ID number: Use in place of Student ID, Clark ID. Typical wording when referring to ID: “Clark College ID number: This is most likely your 9-digit number that starts with 940 (unless a different ID number was assigned to you).”
- Clark College Libraries. Use when referring to all the services offered at all locations.
- Clark College Libraries Catalog is the official title of the catalog. Clark Libraries Catalog is an acceptable shortened title. Acceptable description of what it is (but not its name): library catalog.
- Clark College websites: Add Clark College to the beginning of all college websites: i.e. Clark College Mathematics Department
- Clark ID → See Clark College ID number.
- course reserves. Use plural in most cases, lower case.
- course/class: “Course” refers to the matter or subject of study. “Class” refers to the specific days and times in which a particular course is taught. Capitalize course and class titles; do not italicize or enclose in quotation marks: “He teaches Introduction to Cultural Anthropology at Clark College.” “My Math in Society class meets Mondays and Wednesdays this quarter.” Do not use punctuation between the course number and the course name if used together: “To enroll in this course, students must first complete ENGL 098 Writing Fundamentals.”
- coursework: One word.
- college: When identifying or describing Clark College, use “Clark College” as the first reference in the text. Thereafter, it is not necessary to capitalize college when referring to Clark College. Example: “Clark College is a two-year community college located in southwest Washington. The college provides transfer degree studies, technical training, and basic skills classes.”
- collegewide: One word, no hyphen.
- data: In general, use data as a plural word: “The data are complete.”
- database: One word.
- dates: Always use Arabic figures, without -st, -nd, -rd, or -th: February 2, September 27. In running text, dates should be written in the sequence month-day-year: May 23, 1994, or in the sequence day-date-time: Monday, January 11, 9:00 a.m. See also months.
- days of the week: Do not abbreviate days of the week in text except when necessary (e.g., lists and charts). When listing days of the week in tables, use three letters and no periods (Sun, Mon, Tue, Wed, Thu, Fri, Sat).
- download: one word.
- dropdown: one word.
- e.g., i.e.: These abbreviations of Latin phrases are not interchangeable. E.g. means “for example” and i.e. means “that is.” Use e.g. (exempli gratia) when providing an example of something that has already been stated. Since e.g. indicates a partial list, it is redundant to add “etc.” at the end of a list introduced by this abbreviation. Use i.e. (id est) to clarify or simplify a statement that has just been made. Both abbreviations should be followed by a comma after the second period.
- etc.: An abbreviation of a Latin phrase (et cetera) used to mean “and so on.” It should be used only when readers can continue the thought or series themselves: “Each song celebrates a month—January, February, March, etc.” If using “etc.” in running text, place a comma before it and do not italicize. Do not use “etc.” at the end of a list introduced by the abbreviation “e.g.”
- ebook: Should not be hyphenated and should not be capitalized. (exception: Where it’s a proper title, it would be eBooks).
- e-form: Should be hyphenated as indicated and should not be capitalized.
- email: Refers to electronic mail; should not be hyphenated as indicated and should not be capitalized. Exception: Where it is a proper title, use Email. Place addresses in lowercase letters: openguin@clark.edu.
- e-periodicals: Should be hyphenated as indicated and should not be capitalized. (exception: On the All Subjects page and library catalog page, where it’s a proper title, it would be e-Periodicals).
- faculty: Collective nouns such as faculty can take a singular or plural verb depending on meaning. If referring to a group acting as one, then use the singular verb: “The faculty is well respected.” If referring to a group of individuals acting as individuals, then use the plural verb: “The faculty were at odds over the new policy.
- first-come basis: use in place of first come, first served.
- flash drive: two words
- fax: Short for facsimile machine; use lowercase.
- flier: Not flyer. Banned word. Use handout. (per web committee).
- full text and full-text: hyphenate when it’s used as an adjective modifying a noun: full-text articles. Do not hyphenate if it is not followed by a noun: The articles are full text.
- home page: Two words; not homepage or home-page.
- iCommons: Four variations, see list below. Which one should you use? Use the long version if it’s only referred to once on a page. Or, use the long version for the first mention, then the shortest versions in subsequent mentions. Or, if space is limited (as in a bulleted list) use the short version hyperlinked to the iCommons page. Link any of the versions to the iCommons page if it makes sense to do so.
- Information Commons at Columbia Tech Center
- Information Commons at CTC
- iCommons at CTC
- iCommons
- interlibrary loan form: Based on whether electronic or paper form.
- Electronic Interlibrary Loan Request Form
- ILL Paper Form
- internet: Should be lowercase.
- items: use items instead of materials (as in request library items)
- library: Do not capitalize when not part of a name
- library catalog: is what the Clark College Libraries Catalog is. Not the book catalog, not Cannell Library Catalog, Book Catalog, etc.) Official title is: Clark College Libraries Catalog (can be shortened to Clark Libraries Catalog).
- log in and login: two words with no hyphen if used as a verb, one word if used as a noun
- I log in from off campus (verb)
- Requires off-campus login (noun)
- log on and logon: Use log in and login
- mail stop:
- When appropriate, just put LIB 112 or CTC 273 (with spaces). No need to label what they are.
- If describing a mail stop, write as shown: "Requests for delivery to a mail stop should be made..."
- materials (as in library materials) use items, as in library items
- months: Do not abbreviate months in text except when necessary (e.g., lists and charts). When listing months, use three letters and no periods (Jan, Feb, etc.) See also dates.
- multicultural: One word, no hyphen.
- multimedia: One word, no hyphen.
- numbers: Write out one - nine in sentences; use numbers for 10 and above. In bullets, tables, sidebars it’s OK to use all numbers. Exceptions:
- Use your 9-digit Clark College ID number
- Always spell out a number that begins a sentence.
- Hyphenate all compound numbers (fifty-three).
- Use numerals for page numbers. Abbreviate page as "p." and pages as "pp."
- online: One word.
- on site: two words, unless used as an adjective, in which case, hyphenate: on-site librarian
- Orbis Cascade Alliance is the consortium. Summit is the program. Clark College Libraries Catalog is the catalog.
- page numbers: See numbers.
- patrons: OK to use this when referring to our peeps.
- plural or singular? For the technology page, list items as singular. Opt for singular in similar situations. Otherwise, note exceptions here.
- reserves: See course reserves.
- room numbers: Use building and number "LIB 103" not "Room 103"
- seasons: Names of seasons should be lowercase when used as a general noun or adjective. Only capitalize a season if it is part of a proper noun, such as the name of a specific quarter (must include the date), or designates an issue of a periodical.
- fall
- winter
- spring
- summer
- winter quarter
- Fall 2016
- Summer 2017
- "...summer quarter hours are different."
- “She moved to Vancouver in time to register for Fall 2005.”
- “The commercial aired during the Winter Olympic Games.”
- singular or plural?: See plural or singular?
- spaces: Use only one space after periods, commas, or colons when typing text. Do not separate initials with a space.
- staff: Collective nouns such as staff can take a singular or plural verb depending on meaning. If referring to a group acting as one, then use the singular verb: “The staff met in the conference room.” If referring to a group of individuals acting as individuals, then use the plural verb: “The staff were at odds over the new policy.”
- Student ID: Use Clark College ID number
- Summit is the program. The Orbis Cascade Alliance members all participate in Summit. Clark College Libraries Catalog is the library catalog.
- telephone numbers: Whenever possible, write out complete, 10-digit phone numbers in the format (360) 992-xxxx.
- If only listing an extension: x2151
- In running text, spell out and separate with commas: “Call 360-992-2000, extension 1, for details.”
- times: Write time of day as follows: 8:00 a.m., 2:30 p.m.
- Do not use “o’clock”
- Give a.m. and p.m. when the surrounding copy doesn’t clarify that point, but avoid redundant constructions such as 8:00 a.m. in the morning, an afternoon meeting at 2:30 p.m.
- To describe duration, say either “from 8:00 a.m. to 2:30 p.m.” or “8:00 a.m.–2:30 p.m., but do not combine the two forms.
- For an event that does not span morning to afternoon, it is not necessary to give a.m. or p.m. for the first time (8:00-10:30 a.m., not 8:00 a.m.-10:30 a.m.).
- When listing several times, give minutes for all of them (use 8:00 not 8).
- U.S. Government websites: Use U.S. instead of United States; Add U.S. to the beginning of agencies:
- U.S. Bureau of Economic Analysis
- U.S. Department of Labor Statistics
- United Nations websites: Spell out United Nations, e.g. United Nations Security Council
- web: Should be lowercase
- website: one word not capitalized. The Clark College website is www.clark.edu.
- web page: two words
- webcam, webcast, webmaster: One word; not capitalized.
- wi-fi: lowercase and non-hyphenated.
- work study: Two words; not work-study
- World Wide Web: Three words; each are capitalized.
Part 4: Images
- use action images -- find the verb in the image
- no clip art
- rounded corners for most images
- home page images
- dimensions: 200x120
- square corners
- Illustrations on instructional pages
- square corners are OK
- borders: 1 pixel or less or none
- 550-600 pixels max
- Access to Clark image gallery: any on-campus web browser, enter: img
- Must include a descriptive alt tag. For image icons that link to videos, include the following:
- “Link to video: name of video, x minutes and x seconds. Opens in a new/same window.”
- follow image naming conventions: all lowercase, no spaces (connect with an underscore): gvrl_front_page.jpg
-
See Advice on Attributions for Journalists and Creative Commons
We need to provide attribution for photos and images we use. Guidelines for attribution vary by the source of the image. Following are some general guidelines.
Basic format and guidelines for image attributions in the Blog
- In the Caption field of the image dialog box, write: Photo/Image Source: ____________
- In the Link URL field of the image dialog box, copy and paste a URL to the source, if so directed.
-
Examples for specific image sources:
- Clark College Images (Clark image database, Clark Flickr stream, etc.)
- Format: Photo/Image Source: Clark College (per Hannah Erickson, 7/11/2013)
- No URL needed.
- Library in-house images/photos (includes screenshots and photos)
- either: Photo/Image Source: Clark College Libraries
- or: Photo/Image Source: [photographer’s name], Clark College Libraries
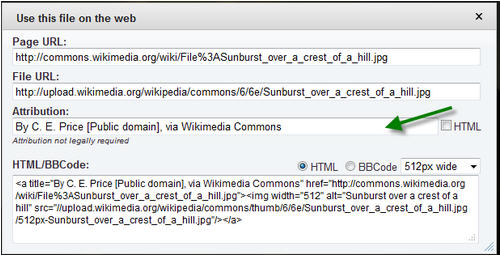
- WikiMedia Commons. Click the link for “Use this file on the Web” and use the information listed under “attribution.”

- Flickr. Look for allowable usage information. Use only images that explicitly grant permission under a Creative Commons license. Follow the specified guidelines for attribution.

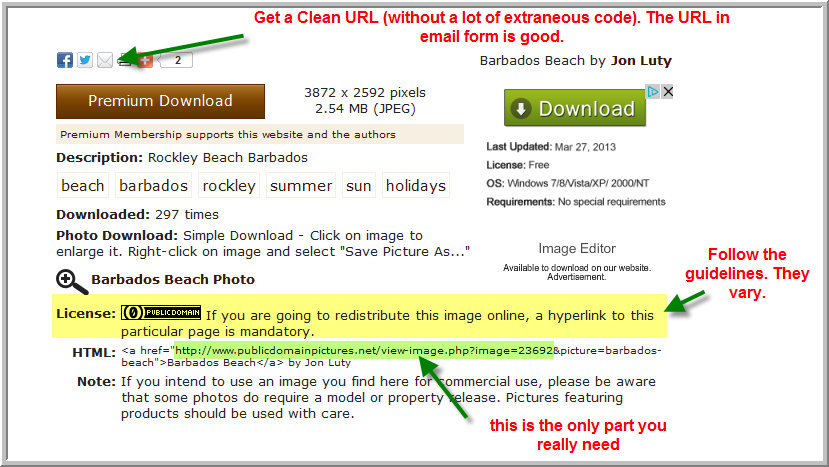
- PublicDomainPictures.net Look around for information and follow the guidelines, as shown in the image below.

-
Web Search Images. Use Google Search by Image to get an idea of how widely used the image is. Try to locate either the source of first or original usage, or a public domain source. Either determine if the image is copyright free, or email the site and request permission to use the image. If permission granted, follow any guidelines the grantor specifies. Otherwise, follow the “Basic format for attribution in the Blog” listed at the top of this section.
Part 5: Drupal Content
Note: What follows are conventions that affect the look and layout of the website.
For how-tos, see:How To Instructions for Working with Drupal, on the staff wiki.
Copying and Pasting into Drupal
If copying and pasting content from Word, the Wiki, email, or other platforms: Copy and paste into Notepad FIRST. Then copy from Notepad and paste into the Drupal page. Use Drupal tools to add back formatting like bullets, paragraphs, etc.
File Naming Conventions
Have automatic alias checked. Name is generated automatically, so give some thought to the name before saving the file. (If you later change the document name, the file name will be different.)
Home Page
- Second Pair of Eyes: Get a thumbs up from at least two people: Michelle and one person on the UX Committee.
Sliders
- Title
- Should not wrap to second line on linked page.
- Should be a call to action.
- Should be descriptive and clear.
- Should be title case: "Capitalize All Important Words"
- Don't add punctuation at the end
- Body
- Add links in the text to related pages
- Links should be hyperlinked text, not full URLs
- Images
- No text over image
- Size is 1170 x 390 pixels
- Add alt-text
Links
- External Links: open in new [blank] page
- Internal links: default (opens in same page)
- Links from Drupal to Clark College web pages: external, open in a new window
- Links from Drupal to LibGuides and vice versa: external, open in a new window
- Links from Drupal to alliance-primo and vice versa: external, open in a new window
- Links from alliance-primo to LibGuides and vice versa: external, open in a new window
- Links to Oswald (ILL forms, etc): open in new [blank] page
- Links to databases: open in a new [blank] window
- Links to PDFs or other documents: open in a new [blank] window
Links - Anchor Tags
- Do not use the full HTML link for links that stay on the page (i.e. anchor tags or “jump” links). Use the anchor tag feature in Drupal. (See Instructions on the staff wiki.)
Right Sidebar
- Right sidebar blocks:
- these are not searchable, so use as callouts or for highlighting information that is also on a page. Avoid unique information.
- blocks are 180 pixels wide
- Block names: Name the block with the first few words of the block content, including “Access FYI,” “Librarians Tip,” “Digitalk,” etc.
- round corners of images
- Avoid using two image blocks on one page (although there are a couple of exceptions).
- General rule: one content block or content/image block at the top, optional image block below.
Table Formatting Conventions
- Tables in Drupal: max 600 pixels width. Cell spacing: 1; cell padding: 5.
- Use 450-500 px for pages with a right sidebar
- Include the <TH> so the headers will be the default dark green and bold text
Tags (Subject)
- Add all that apply (hold down CTRL key to select multiple tags)
- Subject tags for “reading” and “writing” -- use for English language items only, per committee agreement.
Part 6: LibGuides Content
Part 7: Blog Content
- Text
- Title
- Keep to one line (should not wrap when published)
- Use Title case
- Permalink: Edit to create a friendly URL
- type the title with all lowercase and dashes between words. Example:
- Title of post is "Julie's Cats Like to Sit in Baskets"
- Friendly URL: clark.edu/Library/blog/julies-cats-like-to-sit-in-baskets
- type the title with all lowercase and dashes between words. Example:
- Length of body
- Keep posts short. Aim for less than 400 words.
- Use default text for both the title and body.
- Use built-in Heading 1, Heading 2, etc. options to create headings, not bold or font size
- Do not change the color of the text.
- Always assign Categories and Tags to post.
- Title
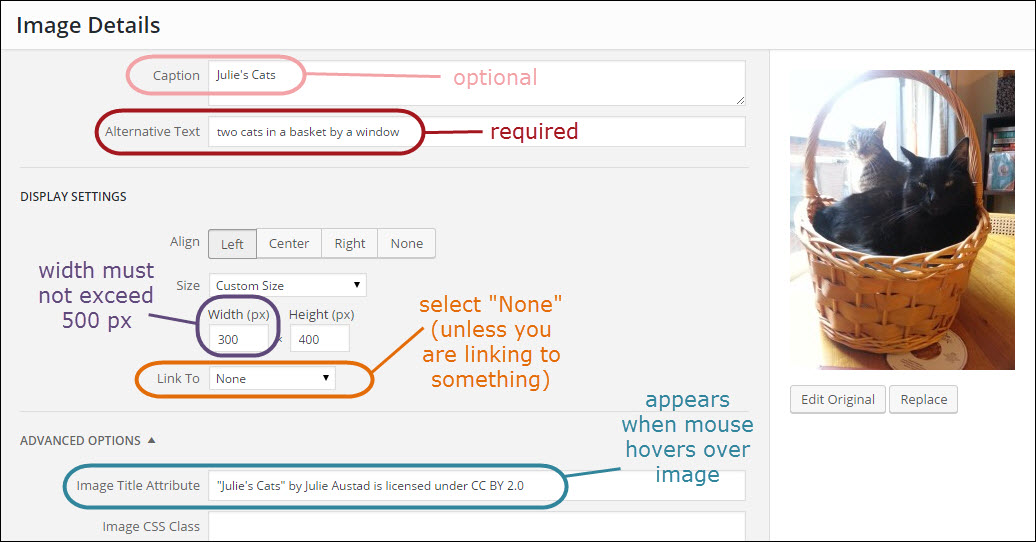
- Images
- Use an image whenever possible. Use only .gif or .jpg files.
- A caption is optional
- Alternative Text is required. It should describe the content of the photo for someone who cannot see the photo.
- BAD example: photo of Julie's pets
- Good example: two cats in a basket by a window
- Width of image should not exceed 500 pixels
- Choose ‘None’ for Link URL, unless you want to hyperlink the image.
- If hyperlinking the image to a larger version of the image, select "Media File" and underneath in the Advanced Option, select "Open link in a new tab."
- If hyperlinking the image to a website, select "Custom URL" and unless it is a link to another blog entry, select "Open link in a new tab."